Employee Wellness Program
Healthy Contributions/Anytime Fitness contract work
The Challenge
The task at hand was to create a user interface for a wellness benefit selection screen. I was tasked with creating a prototype for a project years in the making. The logistics of the project and the desired results were made clear, and the main tasks became creating the user-facing website and testing it.
The Team
My team consisted of a group of product designers, developers, and project managers tasked with different aspects of the project. This diverse group allowed me to gather more input that went into my design. I spent most of my collaboration over email and Slack to stay up to date with content changes and feedback on my designs.
Design Process
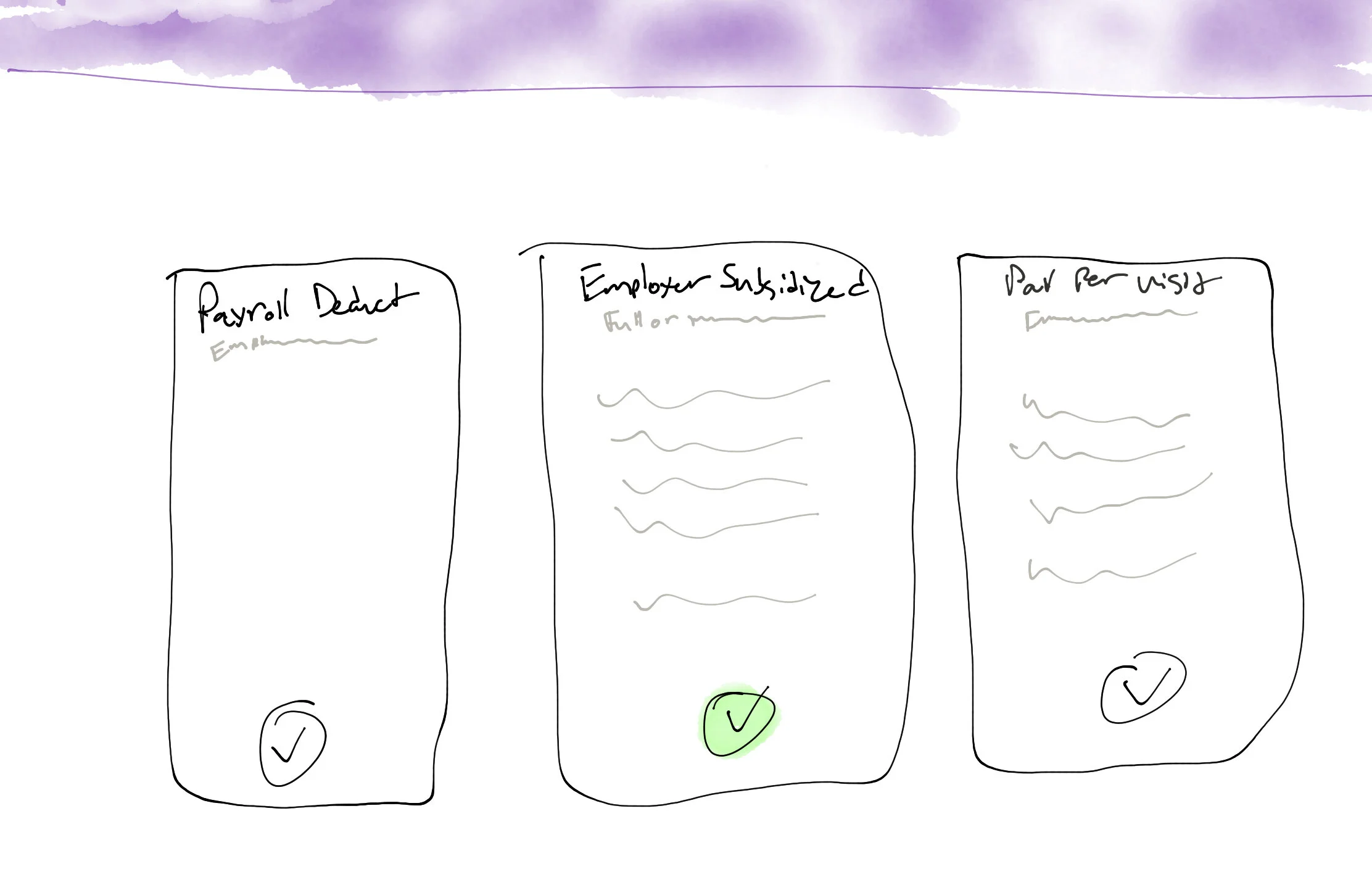
I had a rough idea of what kind of interface I wanted to work with, so I gave my best attempts at sketching out a rough layout. My incredible artistic abilities are made very apparent here. My process consisted of early research into the types of users that would bring the most network traffic and create an intuitive interface around that demographic. I opted for more simplistic, eye-catching elements that would eliminate the clutter of descriptive text. There needed to be a good amount of text elements to describe each selection, but each had to be arranged in a way that was not visually overstimulating.
Design Language
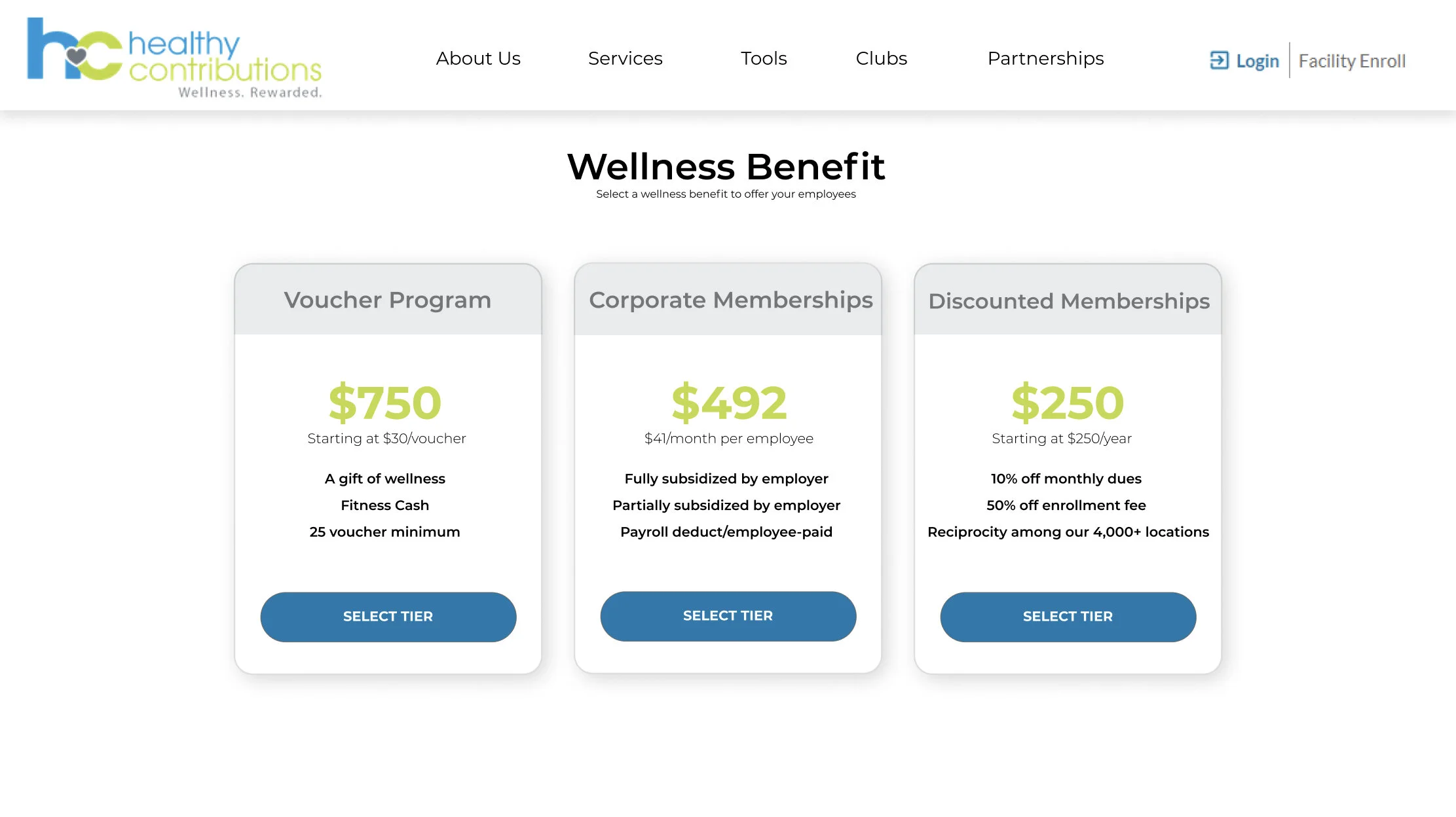
One of the trickier tasks laid out for me was to take all the work I had created and port it over to the design language of Healthy Contributions. Given only a color palette, I managed to give my prototype the look and feel of the Healthy Contributions website while keeping all my work consistent from brand to brand.
The Results
My final prototype submission can be viewed here. The team seemed very happy with the results and offered quite a lot of great suggestions throughout the project.
Given more time, I would have liked to learn more about what tools and abilities Figma could have offered me. I picked up learning both Adobe XD and Figma in about a week, and felt that I would have liked to learn more about the program throughout the course of the project. This was my first dive into a real world project, and I feel like I got exposure to new levels of team collaboration, design, and software testing.